通常在开发大型项目或国际项目的时候,我们都需要增加国际化模块,使网站可以显示多语言。
我的思路是,每个语言分不同的文件,检测用户语言环境或通过用户设置来判断调用哪个语言文件,而在开发中程序员又能清楚到底是什么意思。
由于我们不需要兼容IE,所以只使用navigator.language来获取用户语言。
第一步:我们需要有个入口文件
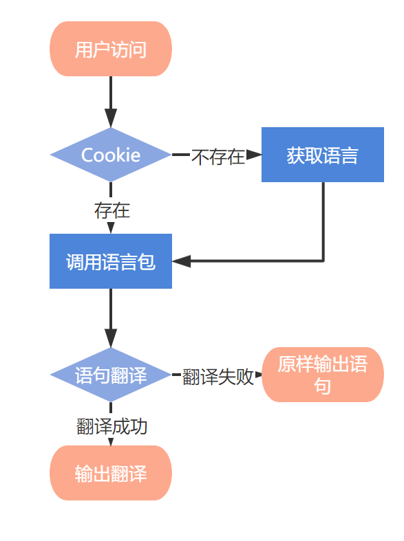
新建一个languge.js文件,这个文件主要功能为:获取Cookie中是否存在lang值,如果不存在则检测用户语言环境,并获取语言编码储存到Cookie,之后再调用相应的语言文件输出。
// 引入js-cookie
import Cookies from 'js-cookie'
// 获取cookie中lang值
var lang = Cookies.get('lang');
// 如果lang值不存在则设置lang值(第一次访问)
if (!lang) {
// 如果用户语言环境为zh-CN则设置lang值为zh,并储存到cookie中
if (navigator.language == 'zh-CN') {
lang = 'zh';
Cookies.set('lang','zh',{expires:365,path:'/'});
} else if (navigator.language == 'ja') {
lang = 'ja';
Cookies.set('lang','ja',{expires:365,path:'/'});
} else {
// 如果用户语言环境不在网站所有语言范围内,设置lang为默认语言zh
lang = 'zh';
}
}
// 判断lang值并引入相应语言文件
if (lang == 'zh') {
var list = require('./languge/zh.js');
} else if (lang == 'ja') {
var list = require('./languge/ja.js');
}
// 这个方法用来检测具体页面传进来的key值是否能够匹配到具体语句,如果没有匹配到就返回key(让前端直接输出Key,也就是默认文字)
function selectLanguge(key) {
var text = list[key];
return text ? text : key;
}
export default selectLanguge;第二步:创建相应的语言文件
这里我创建了两个文件,一个是zh,对应中文,一个是ja,对应日文。
var list = {
};
module.exports = list;zh文件不写任何语句,这样selectLanguge方法可以直接返回key作为语句使用,这样既加快了中文用户的加载时间,又减去了开发时间以及可以让开发人员在开发中能直接使用中文,而不是使用各种代号或者ID之类的来获取对应文字。
下面是对应的日文文件
var list = {
'这个是示例语句':'これは例文です',
};
module.exports = list;第三步:我们需要在main.js中引入languge.js文件
// Vue2
import languge from './config/languge.js'
Vue.prototype.$L = languge;
// Vue3
import { createApp } from 'vue'
import App from './App.vue'
import Cookies from 'js-cookie'
import languge from './config/languge.js'
const capp = createApp(App);
capp.config.globalProperties.$L = languge;
capp.config.globalProperties.$lang = Cookies.get('lang');第四步:在具体页面中使用
由于我们已经在main.js中引入了languge.js文件,并且languge.js文件中暴露了selectLanguge方法,我们就可以在具体页面中直接使用$L或者this.$L来动态的输出语句。
如:
<div>{{$L('这个是示例语句')}}</div>或在js里
this.$L('这个是示例语句');这里括号内输入的为Key值
如果用户的语言环境是日文,那么$L方法则会寻找日文语言文件里对应的语句并返回给调用处进行输出显示,如果用户的语言环境为中文,那么就会调用中文语言库,而我们中文语言库里并没有写任何语句,那么selectLanguge方法就会返回key值,让界面显示key值就行了。

---END---

